Folosirea unui ecran LCD 16x2 cu Arduino
- chiperaris

- Jan 31, 2020
- 4 min read
Ce este un ecran LCD si cum functioneaza?
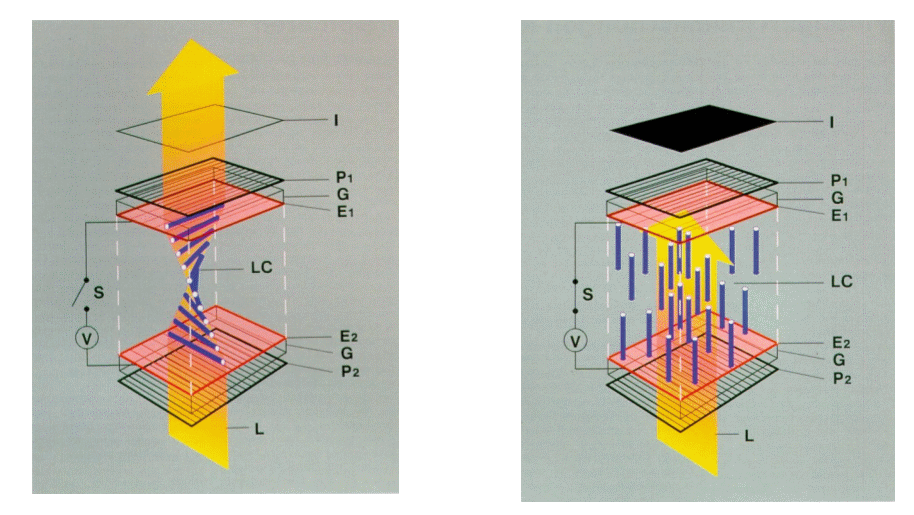
Folosirea unui ecran LCD (Liquid Crystal Display) este unul dintre cele mai versatile moduri de a afisa informatii si a face proiectele mai interactive. Ecranul LCD functioneaza cu ajutorul unor substante (la origine lipide complexe) sub forma de cristale lichide.

Aceste cristale lichide se afla in niste celule (pixeli),intre doua straturi de sticla conductoare de electricitate. La inducerea unui camp electric in straturile de sticla,cristalele lichide din celule isi schimba orientarea si polarizeaza lumina (ordoneaza razele de lumina),devenind mate. La oprirea curentului,cristalele redevin transparente.

Datorita consumului mic de energie,dimensiunilor mici si versatilitatii,ecranele LCD sunt folosite la televizoare,monitoare,ceasuri,telefoane si multe altele.
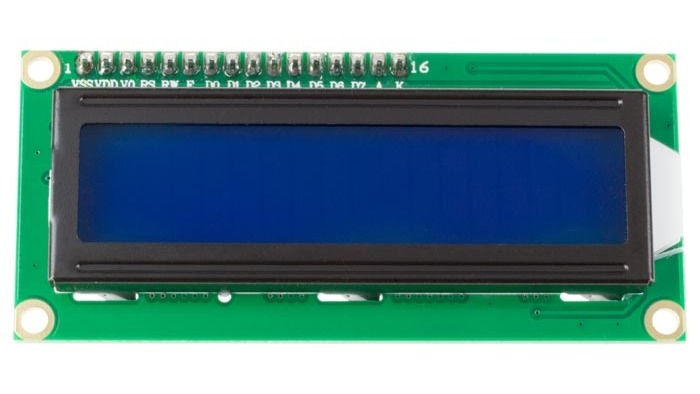
In acest tutorial vom folosi ecranul LCD 16x2 (16 coloane si 2 randuri,in total 32 de celule pe care se poate afisa cate un caracter;fiecare celula are 5x7 pixeli) cu driver Hitachi HD44780.
De asemenea vom avea nevoie de un potentiometru (rezistor variabil rotativ).

Montajul
Ecranul are 16 pini:VSS (se conecteaza la GND),VDD (se conecteaza la 5V),Vo (se conecteaza la potentiometru,pentru contrast),RS (selectare registru 4/8 biti,se conecteaza la un pin digital),RW(selectare citire/scriere,se conecteaza la un pin digital),E(initializare transmitere date catre ecran,se conecteaza la un pin digital),8 pini digitali (D0-D7;vom conecta pinii D4-D7 la orice pini digitali ai Arduino) si A/K (pentru backlight;se conecteaza de la potentiometru la GND si 5V):


Programul
Pentru a controla ecranul LCD,trebuie sa includem biblioteca preinstalata (library) <LiquidCrystal.h>.
Programul este urmatorul:
#include <LiquidCrystal.h> // include biblioteca <LiquidCrystal.h>
LiquidCrystal lcd(12, 11, 5, 4, 3, 2); // initializeaza pinii 12(RS),11(RW) si 5,4,3,2(D4-D7)
void setup() {
lcd.begin(16, 2); // initializeaza ecranul cu 16 coloane si 2 randuri
lcd.print("Hello, world!"); // scrie pe ecran textul Hello,world!
}
void loop() {
}
Intotdeauna adugam la inceputul codului #include <LiquidCrystal.h>. Apoi,initializam pinii folositi in ordinea RS,RW,D4-D7 cu LiquidCrystal lcd(pin, pin, pin, pin, pin, pin). Functia lcd.begin este folosita pentru a initializa ecranul (lcd.begin(nr,coloane,nr.randuri)). Daca folosim un singur rand (cel de sus),putem scrie lcd.begin(16,1). Functia lcd.print este folosita pentru a afisa un mesaj pe ecran (un caracter pe celula,in total 32 de caractere). De asemenea, biblioteca <LiquidCrystal.h> cuprinde si alte functii utile:
-functia lcd.clear() sterge textul de pe ecran.Aceasta functie poate fi folosita pentru a face textul sa clipeasca:
#include <LiquidCrystal.h> // include biblioteca <LiquidCrystal.h>
LiquidCrystal lcd(12, 11, 5, 4, 3, 2); // initializeaza pinii 12(RS),11(RW) si 5,4,3,2(D4-D7)
void setup() {
lcd.begin(16, 2); // initializeaza ecranul cu 16 coloane si 2 randuri
}
void loop() {
lcd.print("Hello, world!"); // scrie pe ecran textul Hello,world!
delay(500); // asteapta 500 ms
lcd.clear(); // stege textul de pe ecran
delay(500); // asteapta 500 ms
}
-functia lcd.home() reseteaza cursorul in coltul din stanga sus al ecranului. De exemplu,acest program inlocuieste primele trei litere din text cu AAA (doar inlocuiti cu acest cod sectiunile setup si loop,pastrand sectiunea declarativa):
void setup() {
lcd.begin(16, 2); // initializeaza ecranul cu 16 coloane si 2 randuri
lcd.print("Hello, world!"); // scrie pe ecran textul Hello,world!
}
void loop() {
lcd.home(); // resteaza cursorul la pozitia initiala
lcd.print("AAA"); // scrie pe ecran textul AAA
}
-functia lcd.setCursor(coloana,rand) muta cursorul in orice punct al ecranului.Acest exemplu afiseaza textul incepand cu a doua celula de pe randul de sus:
void setup() {
lcd.begin(16, 2); // initializeaza ecranul cu 16 coloane si 2 randuri
lcd.setCursor(2, 1); // seteaza cursorul pe coloana 2 randul 1
lcd.print("Hello, world!"); // scrie pe ecran textul Hello,world!
}
void loop() {
}
-functia lcd.write() este folosita pentru a afisa informatii profenite de la senzori sau alte dispozitive exterioare;
-functia lcd.Cursor creeaza un cursor vizibil pe text,in timp ce lcd.noCursor stinge cursorul.Impreuna aceste functii pot fi folosite pentru a crea un cursor care clipeste:
void setup() {
lcd.begin(16, 2); // initializeaza ecranul cu 16 coloane si 2 randuri
lcd.print("Hello, world!"); // scrie pe ecran textul Hello,world!
}
void loop() {
lcd.cursor(); // creeaza un cursor
delay(500); // asteapta 500 ms
lcd.noCursor(); // stinge cursorul
delay(500); // asteapta 500 ms
}
-functia lcd.scrollDisplayLeft misca textul de la dreapta la stanga,permitand afisarea de texte care depasesc randul,iar functia lcd.scrollDisplayRight misca textul invers:
void setup() {
lcd.begin(16, 2); // initializeaza ecranul cu 16 coloane si 2 randuri
lcd.print("Hello, world!"); // scrie pe ecran textul Hello,world!
}
void loop() {
lcd.scrollDisplayLeft(); // misca textul spre stanga
delay(1000); // asteapta 1 secunda(viteza de mutare un caracter pe secunda)
}
-functia lcd.Autoscroll muta textul in directia opusa scrierii caracterelelor,cu atatea celule a cate caractere sunt scrise (max 40),iar functia lcd.noAutoscroll opreste derularea:
void setup() {
lcd.begin(16, 2); // initializeaza ecranul cu 16 coloane si 2 randuri
}
void loop() {
lcd.setCursor(0, 0); // seteaza cursorul pe prima coloana a primului rand
lcd.autoscroll(); // muta textul automat in directia scrierii
lcd.print("ABC"); // scrie pe ecran textul ABC
delay(500); // asteapta 500 ms
}
-functia lcd.rightToLeft scrie textul invers,de la dreapta la stanga:
void setup() {
lcd.begin(16, 2); // initializeaza ecranul cu 16 coloane si 2 randuri
lcd.setCursor(12, 0); // seteaza cursorul pe coloana 12 de pe primul rand
lcd.rightToLeft(); // scrie textul de la dreapta la stanga
lcd.print("Hello, world!"); // scrie pe ecran textul Hello,world!
}
void loop() {
}
-functia lcd.createChar creeaza orice caracter posibil intr-o celula cu 5x7 pixeli. Pentru a converti carcterul intr-o matrice pe 8 biti folositi acest program ,apoi introduceti matricea rezultata in sectiunea declarativa. Acest program scrie pe ecran simbolul gradului:
#include <LiquidCrystal.h> // include biblioteca <LiquidCrystal.h>
LiquidCrystal lcd(12, 11, 5, 4, 3, 2); // initializeaza pinii 12(RS),11(RW) si 5,4,3,2(D4-D7)
byte Caracter [8] = { // creeaza o variabila "Caracter" care cuprinde urmatoarea matrice
0b00110,
0b01001,
0b01001,
0b00110,
0b00000,
0b00000,
0b00000,
0b00000
};
void setup()
{
lcd.createChar(0, Caracter); // creeaza un caracter folosind matricea depozitata in variabila Caracter
lcd.begin(16, 2); // initializeaza ecranul cu 16 coloane si 2 randuri
lcd.write((uint8_t)0); // scrie pe ecran caracterul creat
}
void loop() {
}








Comments